Cookie Consent with Gatsby and Google Tagmanager
— 3 min read
TLDR
This plugin brings gatsby-plugin-google-gtag and CookieConsent together. It is a drop-in replacement for gatsby-plugin-google-gtag, which will show a customizable cookie consent banner before loading the google analytics script.
The Problem
There is this plugin gatsby-plugin-google-gtag to add google tagmanager to your site, but it does not provide options to be fully gdpr compliant with opt-in to analytics.
There is also gatsby-plugin-gdpr-cookies but the latest release is not Gatsby 5 compatible at the time of writing. Code on master is Gatsby 5 compatible though, so you could either source it from the repository or copy it locally in order to use it. In any case you would still be required to implement your own cookie consent banner and set the necessary cookies yourself.
The implementation of the cookie consent banner could be done with react-cookie-consent or with gatsby-cookie-notice. Here and here are nice posts about how to do it with react-cookie-consent.
The solutions above did not feel satisfying and in another project I made very good experiences with CookieConsent. So I decided to go for creating my first Gatsby plugin combining the gatsby-plugin-google-gtag plugin and CookieConsent.
Solution
- Setup new plugin gatsby-plugin-google-gtag-cookieconsent
- Add CookieConsent with desired configuration - I chose to add it via npm
- Add code from gatsby-plugin-google-gtag to the plugin
- Adjust the script tags for the loading the gtag script, so will only be loaded after consent is given
<script key={`gatsby-plugin-google-gtag`} type="text/plain" data-category="analytics" src={`${origin}/gtag/js?id=${firstTrackingId}`} />, <script key={`gatsby-plugin-google-gtag-config`} type="text/plain" data-category="analytics" dangerouslySetInnerHTML={{ __html: renderHtml() }} />,With these data-category attributes cookie consent will take care of loading the scripts on consent automatically. You can read up more about it here.
- We need to make sure to pass the same string as for the
data-categoryin our cookie consent configuration aslinkedCategory, e.g.
{ categories: { necessary: { enabled: true, // this category is enabled by default readOnly: true, // this category cannot be disabled }, analytics: {}, }, language: { default: "en", translations: { en: { consentModal: { ... }, preferencesModal: { ... sections: [ ..., { title: "Performance and Analytics", description: "These cookies collect information about how you use my website. All of the data is anonymized and cannot be used to identify you.", linkedCategory: "analytics", }, ... ], }, }, }, },};- Add the plugin to your
gatsby-config.jsand configure it
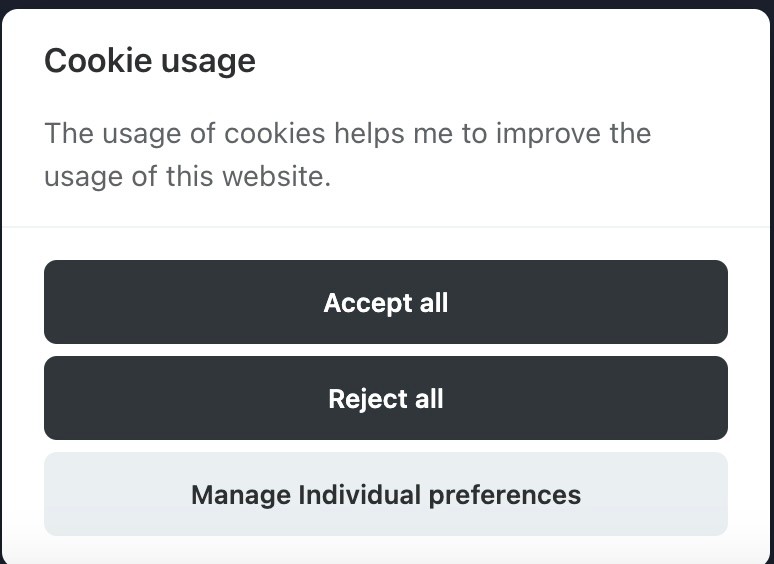
{ resolve: `gatsby-plugin-google-gtag-cookieconsent`, options: { cookieConsentConfig: { // cookieconsent configuration goes here ... }, enableForAllEnvironments: false, // you can enable it for all environments in order to test it locally googleGtagPluginConfig: { // gatsby-plugin-google-gtag config goes here ... }, }, },After setting this up a nice consent banner should show on your page.

Further reading
Check out the repository for gatsby-plugin-google-gtag-cookieconsent.
You can read up more about the configuration of CookieConsent with given examples here.
The documentation on how to use the gatsby-plugin-google-gtag plugin can be found here.
Caveats
Currently CookieConsent v3 is still only released under rc versions. This gatsby-plugin-google-gtag-cookieconsent plugin uses the latest rc version.